Your approach in optimizing your website or application has to be based on a set of objective tools that allow you to observe, measure, evaluate, and eventually make well-informed decisions for your next web project. This can be successfully achieved in two main directions. Firstly, you need to have a usability testing strategy in order to test your digital product before it is launched on a wide scale. Secondly, you need to be able to collect UX behavioral data, which is quantitative data to measure and analyze users’ interactions with your website or application.
Why do you need UX behavioral data?
UX behavioral data will help you to find answers to some of the most important questions: how users are interacting with your website and why they are interacting the way they do.
Here are some of the main tools to help you retrieve UX behavioral data:
- The website’s built-in tools found in several content management systems such as WordPress, Moodle, Magento, Drupal, etc.
- Website analytics tools such as Google Analytics, Adobe Analytics, LuckyOrange, etc.
- Online ads analyses provided by social media analytics and ads manager, Google Ads, etc.
How to organize UX behavioral data?
After you collect all the data you may need, you will have to make sense of it. It is highly recommended that you organize them in the following four online behavioral data types:
- Acquisition Data: acquiring or winning over new visitors and analyzing where they come from, such as search engines, ad campaigns, partner websites, social media, etc.
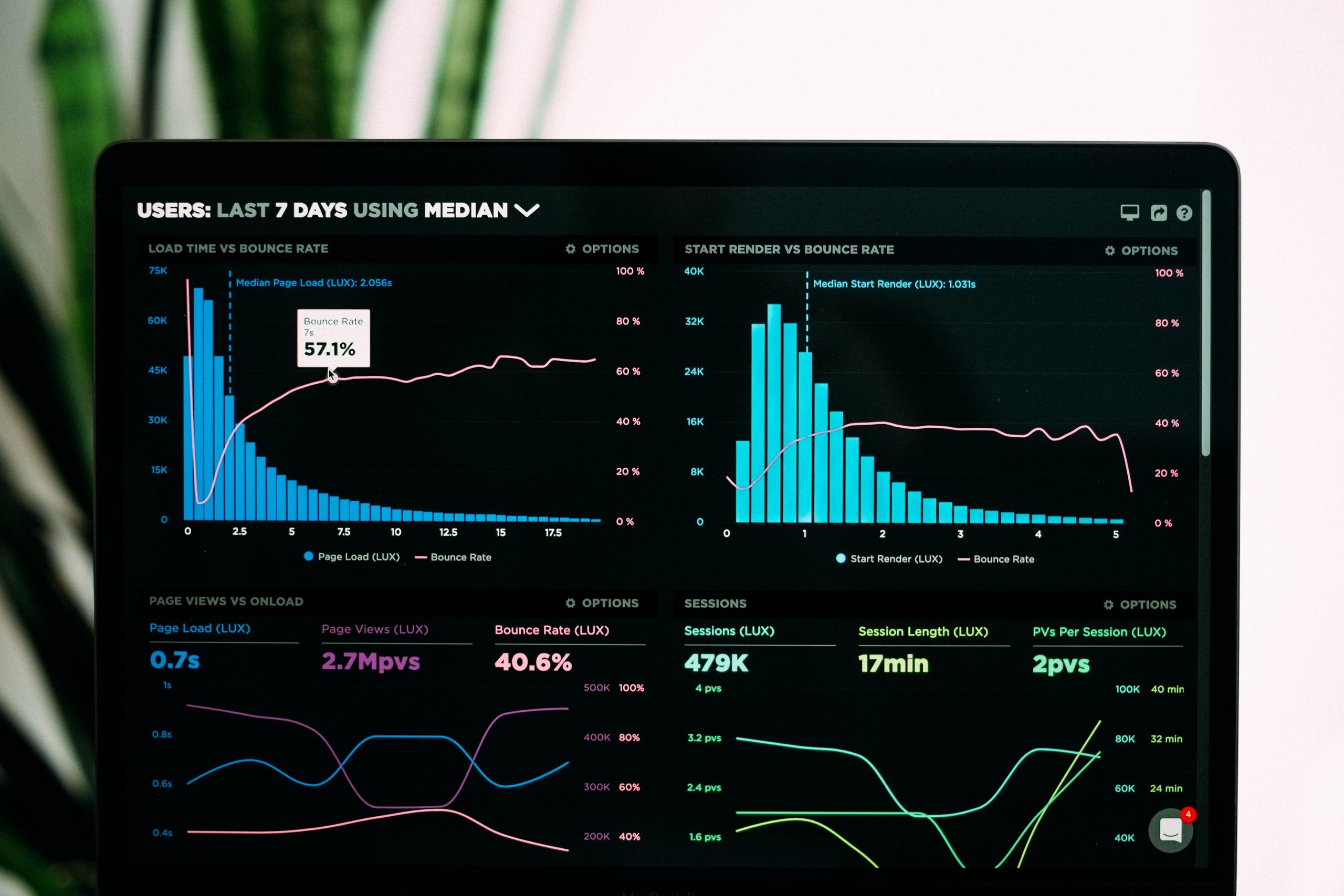
- Engagement Data: the visitors’ actions on your website, such as behavior flow, click heatmaps, session duration, bounce rate, landing pages versus exit pages, page views, etc.
- Conversion Data: the percentage of website visitors who end up taking the desired action, such as purchasing a product, downloading a file, signing up, etc.
- Technical Data: data from the users’ devices, browsers, operating systems, screen resolution as well as analysis of your website’s speed and performance.
Integrate UX behavioral data with usability testing
Data without deeper analysis and action is just empty numbers. So, put these behavioral UX data to good use by integrating them in a strategy of usability testing.
Usability testing is a set of qualitative methods to observe and evaluate the users’ online behavior while they are interacting with your website or application. These methods are commonly used in UX research for different types of web projects depending on your needs.

Usability Testing Methods
We will look more in-depth into the following six usability testing methods, which are especially important for website optimization:
Moderated Usability Testing
A testing method that can be conducted in person or remotely. It involves two main actors: a moderator who gives specific tasks and a participant who interacts with the website or application while giving his feedback out loud. The moderator can also observe as the participant completes the tasks and records the session. This method gives important qualitative information about the usability of the product, but it is costly and time-consuming with a limited number of participants.
Unmoderated Usability Testing
This testing method doesn’t require the presence of a moderator as the participant completes the tasks. However, the session is recorded and the participant is encouraged to give his feedback out loud as they go through each specific task. In contrast to the moderated usability testing, the unmoderated usability testing costs less time and resources and can include a bigger number of participants.
Five-Second Testing
This method tests the efficiency of a web page in conveying information. The participants are asked to view a single web page for five seconds. Afterwards, the moderator asks them questions about what they have seen. The web page is considered efficient if it successfully conveys the brand identity of the website, easy-to-digest information about the service or product presented on the page, and the reasons why these services or products are useful for the visitors. But if the participants in this test show difficulty in remembering any of this key information, it means the website needs to improve how it presents its brand identity and products.
Card Sorting Testing
This testing method helps us evaluate how well information architecture and navigation structure are and whether they make sense for users. It consists of asking the participants to arrange different, unorganized items under predefined labels or categories. This allows us to compare the existing website’s information architecture and navigation structure with the users’ answers on how they think it should have been structured. This is especially useful when redesigning a website and its hierarchical, tree-like structure.
First-Click Testing
It helps us measure how user-friendly a website or an application is when it comes to specific tasks. The participants are given a task to complete while the moderator observes their first click and evaluates how easy and clear it was for the participants to find their way. The position where the participants’ click is recorded and presented in the form of a heat map that shows where the highest and lowest number of clicks took place. This helps identify navigation problems and better position the most important links and buttons on a page, such as sign-up, add to cart, or purchase buttons.
Preference Testing
This method involves participants right from the beginning of a web project when several design proposals are still being examined. The moderator shows participants a number of different designs and asks them to choose their favorite one. The participants are then asked to give feedback on why they chose a specific design, what they liked and disliked.
These six methods present some of the most important tools for website optimization and they can be conducted online with participants from different parts of the world, which makes them rather feasible, cost-effective, and time-saving.
Sources:
- W. Craig Tomlin – UX Optimization: Combining Behavioral UX and Usability Testing Data to Optimize Websites – Apress (2018)
- Usabilityhub.com
Interested in reading more about technical communication? We have plenty more articles!